ホームページを制作する際、デザインやコンテンツに注力するのはもちろん重要ですが、公開前に必ず行うべき基本的な設定や導入すべきプラグインがあります。
特に、これからWeb制作を始める方やフリーランスのWebデザイナーを目指す方にとって、これらの知識は必須です。本記事では、ホームページ公開前に最低限必要な設定と、サイトの機能性やクオリティを向上させるおすすめのプラグインを紹介します。
公開前に設定すべき項目
ファビコンの設定

ファビコンとは、ブラウザのタブやブックマークに表示される小さなアイコンのことです。サイトのブランドを強調し、ユーザーの視認性を向上させる役割があります。
設定方法(WordPressの場合)
- WordPressの管理画面から「外観」→「カスタマイズ」を開く。
- 「サイト基本情報」を選択。
- 「サイトアイコン」セクションで画像をアップロード(推奨サイズ512×512px)。
- 変更を保存して完了。
OGP画像設定

OGP(Open Graph Protocol)とは、SNSでシェアされた際に表示されるタイトル、説明、画像などを制御する仕組みです。適切な画像と説明を設定することで、SNSでの見え方を改善し、クリック率を向上させることができます。
設定方法(プラグインなしの場合)
- functions.php に OGPタグを追加。
<meta property="og:image" content="画像URL">などを設定。
設定方法(プラグイン使用) 「All in One SEO」や「Yoast SEO」などのプラグインを使うと、簡単に設定できます。
reCAPTCHA(お問い合わせフォームを作っている場合)
スパム対策としてGoogle reCAPTCHAを導入することで、自動投稿を防ぎます。
以下のサイトから設定できます。
https://cloud.google.com/security/products/recaptcha?hl=ja
設定方法
- Google reCAPTCHA公式サイトでAPIキーを取得。
- Contact Form 7などのプラグインと連携。
- 設定ページでサイトキーとシークレットキーを入力。
導入必須のプラグイン
次に、これだけは導入しておきたい!基本&必須のプラグインをご紹介します。
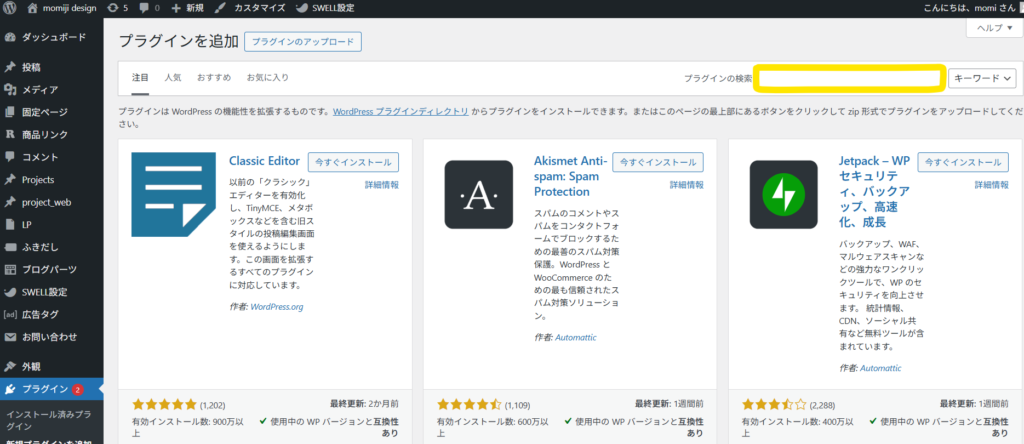
プラグインは、WordPress左メニューのプラグイン>新規プラグインを追加>プラグインの検索から検索することでインストールできます。


インストールしたら、「有効化」をお忘れなく!
セキュリティ対策


SiteGuard WP Plugin
SiteGuard WP Pluginは、WordPressのセキュリティを強化するプラグインです。主な機能として、ログインページのURL変更、ログイン試行回数制限、CAPTCHA機能の追加などがあり、不正アクセスのリスクを軽減します。また、ログイン通知や画像認証などの機能も備えており、初心者でも手軽に導入できる点が魅力です。
Wordfence Security(あれば尚可)
Wordfence Securityは、高度なセキュリティ対策を提供するプラグインです。ファイアウォール機能やリアルタイムの攻撃検知が特徴で、不正なアクセスやマルウェアの侵入を防ぎます。また、定期的なセキュリティスキャンを行い、サイトの脆弱性を診断する機能も備えています。特に、より強固なセキュリティを求める場合には導入を検討すると良いでしょう。
バックアップ


UpdraftPlus
UpdraftPlusは、WordPressサイトのバックアップと復元を簡単に行えるプラグインです。自動バックアップ機能を備えており、Google DriveやDropbox、Amazon S3などのクラウドストレージにバックアップを保存できます。また、ワンクリックでサイトを復元できるため、万が一の際のリスクを軽減できます。無料版でも基本的なバックアップ機能が利用可能ですが、有料版ではより高度なスケジュール設定や複数の保存先の指定が可能です。初心者でも直感的に操作できるインターフェースが特徴です。
SEO対策


XML Sitemap & Google News
XML Sitemap & Google Newsは、WordPressサイトのXMLサイトマップを自動生成するプラグインです。このプラグインを利用すると、検索エンジンにサイトの構造を正しく伝え、クロールの最適化が可能になります。また、Google News用のサイトマップも生成できるため、ニュース系のサイトを運営している場合に特に有効です。Google Search Consoleとの連携が簡単にでき、インデックス速度を向上させる効果が期待できます。サイトのSEO対策を強化したい場合には必須のプラグインです。
3. さらに機能性を高めるおすすめプラグイン
Smash Balloon Instagram Feed(インスタグラム連携)
Smash Balloon Instagram Feedは、Instagramの投稿をWordPressサイトに簡単に埋め込めるプラグインです。デザインのカスタマイズ性が高く、フィードのレイアウトや表示方法を自由に調整できます。ブランドのSNS発信を強化し、訪問者にリアルタイムの情報を提供するのに役立ちます。
Duplicate Page
Duplicate Pageは、投稿や固定ページをワンクリックで複製できるプラグインです。特に、テンプレートとして同じデザインのページを作成する際に便利で、作業効率を大幅に向上させます。シンプルな操作で直感的に使用できるため、初心者にもおすすめです。
WebP Converter for Media(画像を軽く)
WebP Converter for Mediaは、画像を自動でWebP形式に変換し、サイトの表示速度を向上させるプラグインです。WebPは、従来のJPEGやPNGよりも高圧縮率でありながら画質の劣化が少ないため、サイトのパフォーマンス向上に貢献します。特に、画像の多いサイトにおすすめです。
Blocks Animation(アニメーション設定)
Blocks Animationは、WordPressのブロックエディタ(Gutenberg)で簡単にアニメーションを追加できるプラグインです。スクロール時のフェードインやスライドインなど、多彩なエフェクトを設定できるため、動きのある魅力的なサイトを作成できます。
まとめ
ホームページを公開する際、デザインだけでなく、基本設定や適切なプラグイン導入が重要です。特に、セキュリティ対策、バックアップ、SEO対策は欠かせません。さらに、機能性を高めるプラグインを活用すれば、より魅力的なWebサイトを作ることができます。
初心者の方でも簡単に設定できるものばかりなので、ぜひ実践してみてください!