招待コード:DQMAZ3
こんにちは、momiji designです。
「ココナラでサービスが売れないけどどうしたら・・・」
「オンライン講座でホームページ作成を学んだけど、仕事の取り方がわからない・・・」
「未経験だから、クラウドソーシングサイトに応募しても受注できない・・・」
こんなお悩みを抱えていませんか?
今回は、フリーランス初心者さんのために、私が完全未経験の状態から、どのようにしてココナラで累計100万円を売り上げたのか?
また、その過程でどのようにスキルアップしていったのか?
この2点について実体験をご紹介していきます。
ココナラとは?
ココナラは、個人のスキルを売り買いできるプラットフォームです。デザイン、ライティング、イラスト、翻訳など、さまざまなジャンルのサービスが出品されており、初心者でも簡単に始められます。私がココナラを選んだ理由は以下の3点でした。
初期費用がかからない
登録は無料で、出品やサービスの作成も簡単。まずは気軽に試すことができます。
小さな案件からスタートできる
「まずは経験を積みたい!」という方にはぴったり。低単価の案件が多いため、スキルアップしながら実績を積むことが可能です。
多くのクライアントとつながれる
サービスを登録するだけで、仕事を探す手間が減ります。依頼が来る仕組みは、初心者にもありがたいポイントです。
ココナラを始めた理由
ココナラのサービスがリリースされたのが2012年。当時私は大学2年生だったのですが、「自分のスキルを売れる」というのが魅力的に思えて、いつかはそういう働き方がしたいな、と思ったことを鮮明に覚えています。
大学卒業後は正社員として営業の仕事をしていたのですが、総合職よりも専門職の方が絶対自分に合っていると感じていました。自分のスキルを磨きながらもっと自由に仕事をしたいと思うようになり、ウェブデザインを学んでみようと思い立ち、オンラインスクールに通い、会社員をやめ、2021年9月からフリーランスとして活動を始めました。
最初は、クラウドワークスなどで、初心者OKの小さな案件(1件500円~のバナー作成)から初めました。クラウドワークスでバナー作成や、ECモール向けの商品画像作成を経験しました。
ココナラも並行して出品はしていたものの、実績が0だとなかなか売れないので、とにかくほかの案件で実績や経験を増やして、ココナラのポートフォリオに良い制作物を掲載できるように経験を積むことを意識していました。
まずはココナラでの実績を公開!

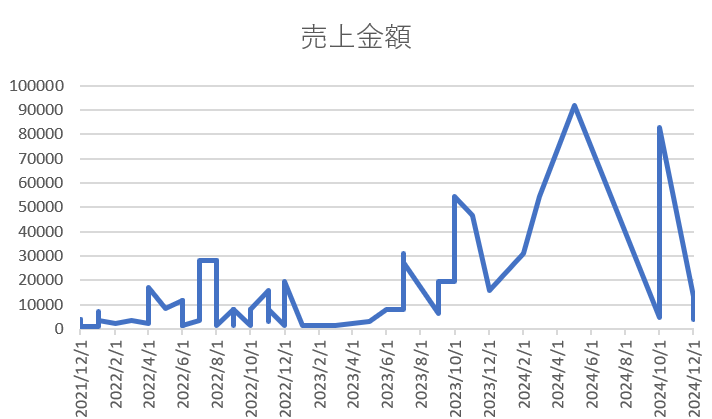
2021年12月にココナラで初出品をしたのですが、そこから3年が経った2024年12月、ついに累計売上100万円を達成しました。

売上の推移はこちら。
累計売上100万円達成までに踏んだステップ
これまで以下①~④のサービスを出品しました。
数字が大きくなるにつれてスキル難易度や単価もUPしていくのですが、まずは①で実績をつみ、次は②、③、④…といった流れで、自分のスキルアップとともに売るサービスも変化していきました。
初めて出品したサービスを紹介!
そしてついにココナラでサービスが売れたのが2021年12月。
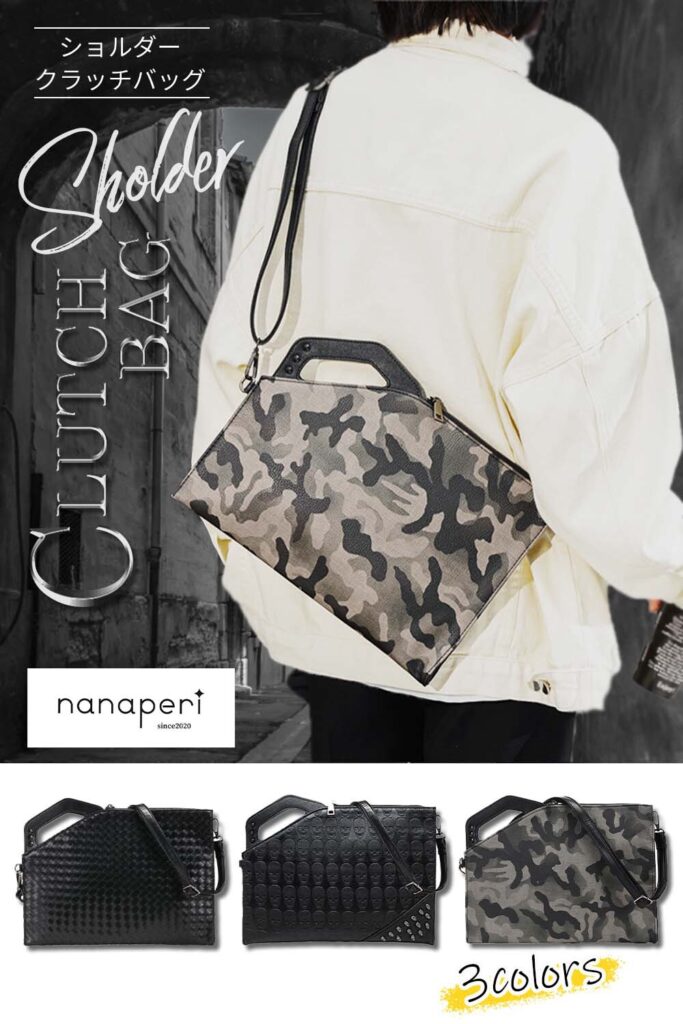
ココナラで初めて依頼されたのが、大手3代ECモールの一つであるアマゾン向けの商品画像作成のサービスでした。価格は1枚1,500円。とにかく「手に取りやすい価格」と「わかりやすい説明」にこだわり、シンプルなデザイン例をポートフォリオとして掲載しました。
実際に作成した画像がこちら。

初めて受注したのは、個人事業主の方からの依頼でした。
納品後に「イメージ通りの作成をしていただきありがとうございます。」とレビューをいただきました。この成功体験が自信につながり、次の案件へのやる気を生みました。

ステップ①ECモール向けの「商品画像」制作
初めてココナラで売れたサービスがECモール向けの商品画像であることと、すでにクラウドワークス経由でつながったクライアントさんからの依頼で多数制作実績があったので、ココナラでもこのジャンルでまずは販売実績を増やそうと決めました。

1件売れると、2件目も意外とすぐに依頼がきたので、とにかく来た依頼を受け、その都度依頼が増えるようにココナラのプロフィールやサービス内容の説明文、ポートフォリオ画像などを工夫しました。
売上を伸ばすための工夫まとめ
プロフィールを改善
「親しみやすさ」を重視して自己紹介文を作成。「初心者ですが丁寧に対応します」といった文言を入れることで、クライアントに安心感を与えました。
ポートフォリオを充実させる
クライアントがサービスを選ぶ際に重要視するのがポートフォリオです。実際に制作したデザインや架空のサンプルを作り、クオリティをアピールしました。
レビューを大切にする
レビューは売上アップの鍵です。納品後はクライアントに「お気づきの点があれば教えてください」と声をかけ、丁寧なフォローを心がけました。

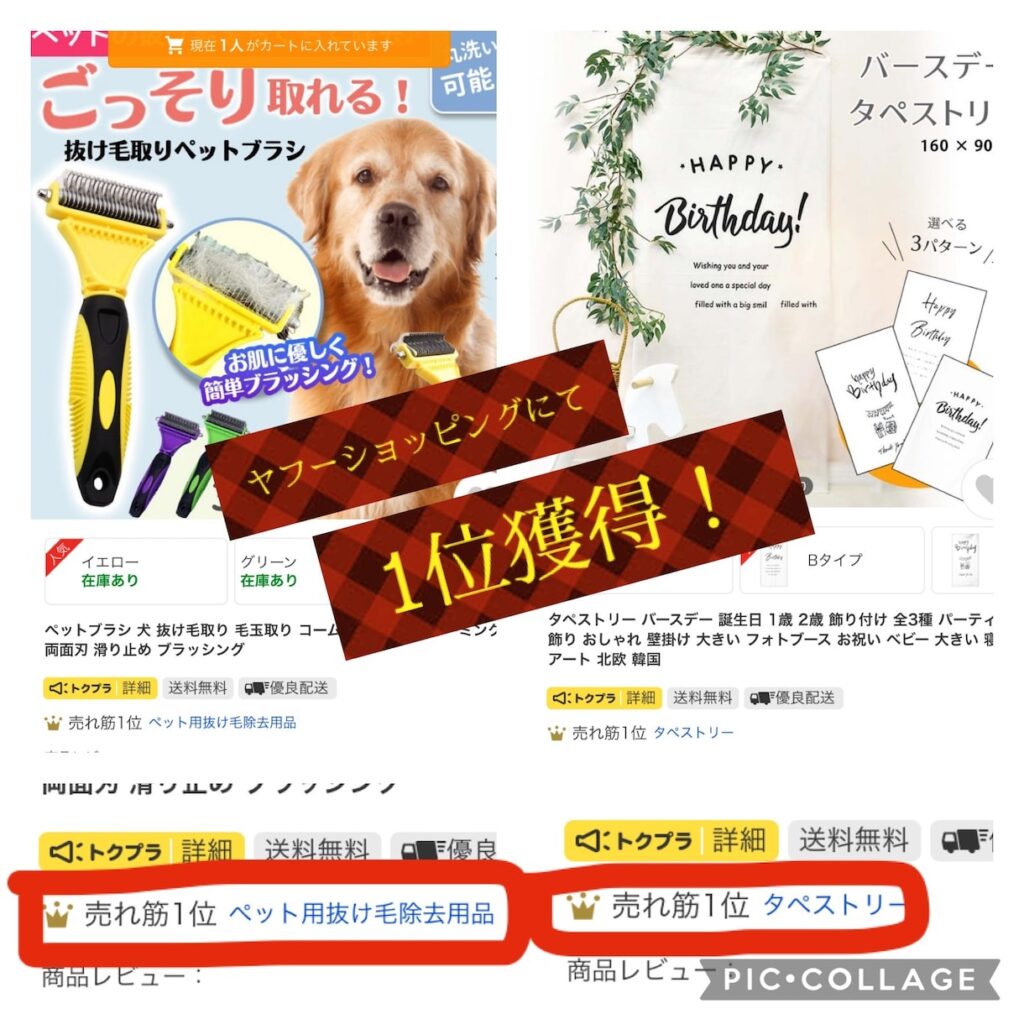
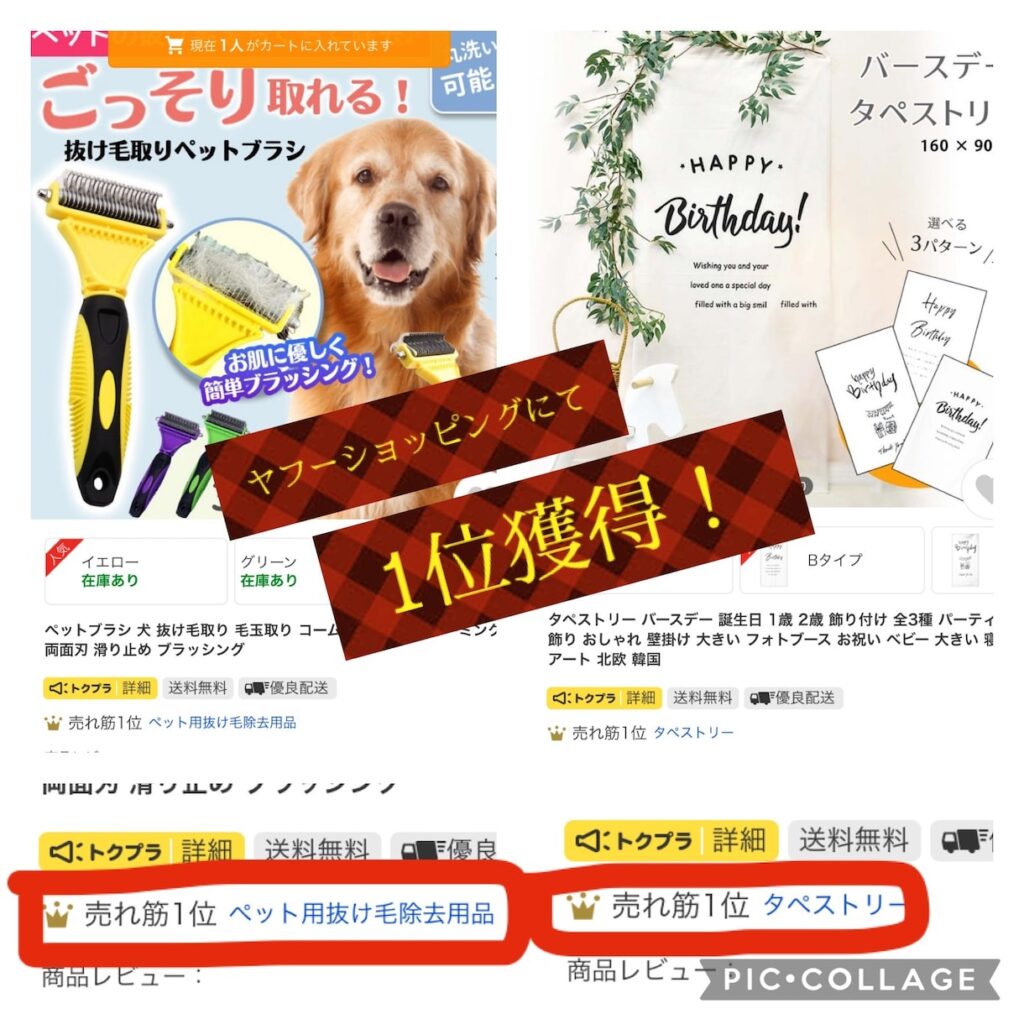
↓のように、自分が作った画像で実際にモール内で売上1位が取れたということをアピールしました!





以下は出品サービスのメイン画像。かなり粗削りなデザインですが意外と反応が良かったです。


その後も実績を増やし、タイミングを見て画像の単価を上げたり、セット売りをするなど見直していきました。
招待コード:DQMAZ3
そろそろホームページ制作をしたい!けどまだまだ苦戦の日々・・・
もともとはホームページ制作をしたいと思い始めたフリーランス生活。
ですがホームページは単価も高く競合も多いため、なかなか売れません。
ホームページ制作に必ず必要な、レイアウトや色味のセンスを磨くためにも、とにかく、今いただける仕事をひたすら頑張りました。
そして最終的には41件、商品画像サービスを販売しました。
ステップ②ホームページの「ワイヤーフレーム」制作
次にココナラでサービスを販売できたのは「ワイヤーフレーム」制作でした。
ワイヤーフレームとは、Webサイトの設計図のことで、デザインの土台となるものです。


クライアントさんは、ココナラで活躍されているWebデザイナーの方からでした。
きっかけとしては、その方がココナラで販売されている「プログラミングレッスン」を受けたことでした。何度かレクチャーを受けている中で、
「ホームページのワイヤーフレームを依頼したい」
とお声がけいただきました。
ステップ③ホームページの「デザイン」制作
ワイヤーフレームに引き続き、先ほど紹介したクライアントさんからデザインの依頼も受けるようになり、ホームページやランディングページのデザインなどのご依頼をいただきました。
初めて制作したデザインは


並行して、ロゴ制作も担当させていただきました。





ココナラだけでなく、並行してクラウドワークスなどでも応募しながら、自分の実績を増やしていきました!
ステップ④ついに「ホームページ」制作
ココナラ外の話になりますが、ホームページデザインまでできるようになったので、今の自分のスキルを試すためにクラウドワークスや転職サイトindeedなどで、在宅でできる案件に積極的に応募しました。
そこで運良く、indeedでホームページ制作の案件をいただくことができ、結果的にクライアントであるホームページ制作会社様と業務委託を結び、ホームページ制作の案件を定期的にいただくことができるようになりました。
案件の内容としては、いわゆるWordPressのテーマを使用したホームページ制作でした。ガッツリ1からコーディングするのではなく、WordPressのブロックエディタで直観的に操作しホームページを構築していく、いわゆる「ローコードホームページ制作」です。
WordPressやテーマの扱い方を学んだおかげで、自分でも仕事ホームページの仕事を受けれるようになり、ココナラでもホームページ制作のサービスを販売することができました。
まとめ
これらのステップを踏むことで、ココナラでは累計売上100万円を達成することができ、現在ではホームページデザイン~構築まですべて対応できるようになりました。
フリーランスにとって、仕事を受注するというのが一番の課題であり重要なポイントです。
私の場合は、まずはとにかく単価が低くても数をこなしてデザインスキルをあげ、経験を積むことに注力しました。
そして、とにかく動くことを意識し、案件への応募や、上記で書いたようにスキルアップのために直接デザイナーさんに教えを乞うなどしている中で案件をいただき、またさらにスキルアップをしていくという流れで進めてきました。
現在では、ココナラ以外にWEB制作会社様からの案件や、お客様からの直接のご依頼などをいただけるようになりましたが、ココナラで「どうしたらサービスが売れるのか」「どうアピールすれば良いのか」などを学ぶことができたことが、とても良い経験になったと思います。
ご縁はどこに転がっているかわからないので、とにかく経験、そして動きまくることが大事だと思います。
この記事が少しでも参考になれば幸いです!
招待コード:DQMAZ3